Onepage-Websites im Überblick
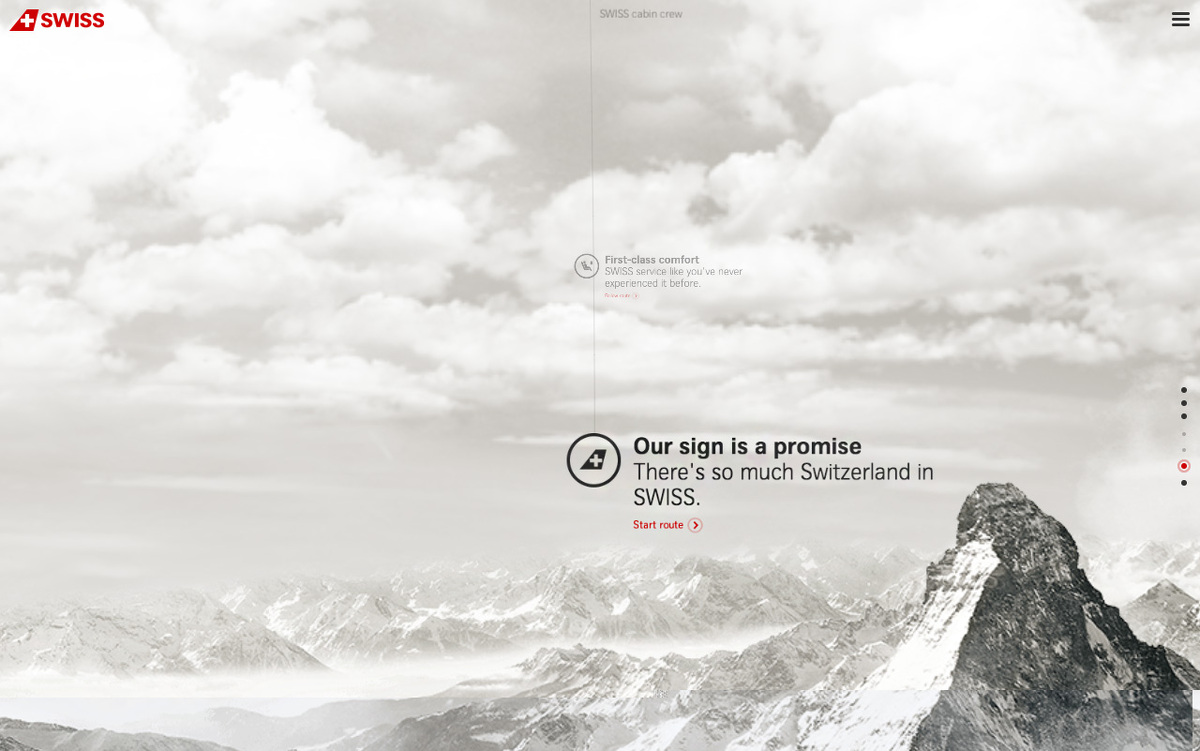
Keine Unterseiten, keine unübersichtliche Navigation: Onepager sind die Antwort auf das Bedürfnis der User nach strukturiert aufbereiteter und auf das wesentliche konzentrierter Information. Sie präsentieren den gesamten Content auf einer einzigen, nach unten durchlaufenden HTML-Website. Durch das Zusammenspiel von Text, Animationen und Grafiken schaffen sie ein besonders genussvolles Leseerlebnis und eröffnet neue Wege der Kommunikation.